Static vs Dynamic Website - Abandoning WordPress
I’ve been using WordPress for nearly five years for this blog, and I’ve been noticing a big jump in website visitors when I’ve improved the page speed. But now I was at the point that I couldn’t identify issues that I could fix without changing the hosting, paying for a more pricy server or moving away from WordPress.
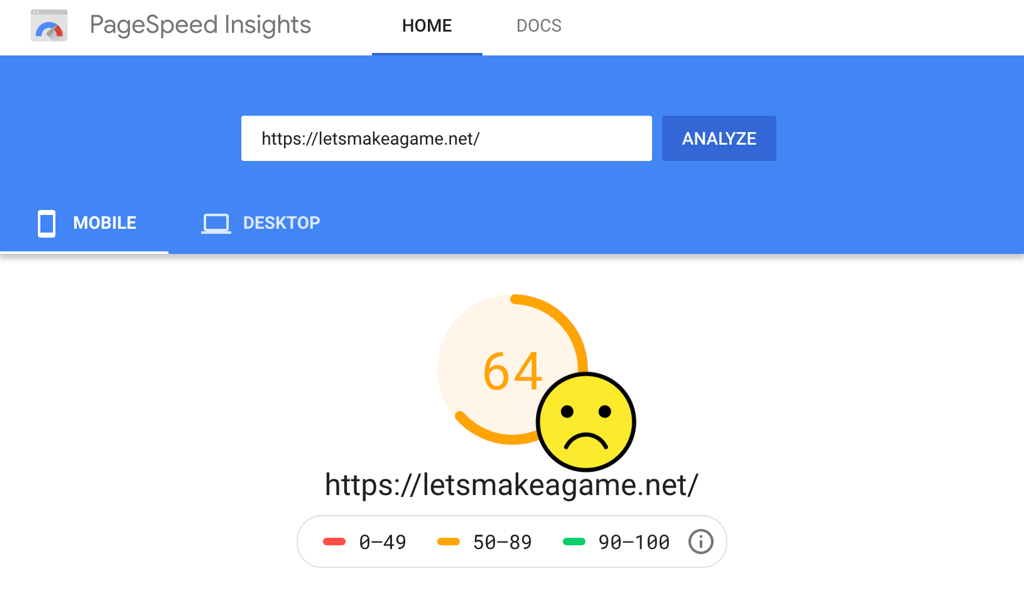
Over some time, I’ve removed or replaced a bunch of plugins, profiled, started using CloudFlare and Ezoic's Site Accelerator to speed things up. It did help, but I was spending a lot of time, and still, I was falling behind. And with the introduction of new metrics, the website’s PageSpeed was decreasing, and I was out of good options to continue improving it iteratively.

Maybe there was some huge issue that I couldn’t get to, or haven’t tried - like upgrading to an even more expensive hosting, because there are WordPress websites that work a lot better than mine did, and I’m not exactly sure why.
So I started looking for other options and remembered the podcast episode I’ve listed a while back: “Static vs Dynamic”.
Static vs Dynamic
Sometimes it is described that dynamic websites are the ones that can show different results per person, and a static website looks the same for everyone. But static websites can have JavaScript and can show different results when it will run on the browser side.
The actual difference is that on the statically generated website, the HTML, JS & CSS you download for your pages is static, always the same, so you don’t actually need a server that would run PHP scripts that access the database and build an HTML response for a specific person on each access, even when it is exactly the same for everyone except you (because you have admin access).
Static websites also do not mean pages that are unchanging after they are first drawn. For example, a page that generates a random game genre each time you press ‘Generate’ is still a part of a static website. There is no server involved in generating a new result. Another example may be a timer running that is replaced with something different when it runs out.
But aside from a potential speed increase and cost reduction, there were more things that attracted me.
My website was hacked a couple of times, and over time I’ve added backups and two-factor authentication (using the Google Authenticator) to try and combat this.
I’ve actually had two different backups, one from the Bluehost and another from a WordPress plugin. Still, both were not very reliable, and I’m glad I didn’t lose anything or needed to restore anything using a wayback machine.

And with a static website, I wouldn’t actually need backups or two-factor authentication because everything is already in a hosted git repository, and you don’t have a Content Management System (CMS) you need to log into, no-where to authenticate to.
I actually thought many times that it would be nice if the website could be in the version control system, like Git, at least some parts of it, but sadly only recently discovered that this is a way to go for static websites.
Without going into much detail, here are some other things that also motivated me to try and migrate to a static website, in no particular order:
- Laggy WordPress interface (at least on the laptop I write from)
- Easier to switch to HTTPS than my current setup, which may affect rankings
- Unhealthy posting pipeline that became worse over the years. It took me too many tedious steps after I’ve finished writing and editing it in Ulysses.
- No more broken pages caused by current caching solutions
- Being able to control every part of the resulting HTML
- Significantly improve my Web Vitals before the Google’s update
- and no need to update WordPress, my theme and all the plugins, which was needed to avoid security problems. Over time, some plugins have stopped updating or introduced major issues in the latest versions and needed to be replaced.
And so I thought - maybe switching to a static website is the way forward. But it seemed like a significant change, so I wanted to do more research first and understand if I even could do some of the things, add the features I had on the WordPress blog for a while.
Aside from asking if it was possible, I’ve also wanted to research how hard it would be: if there is an embedded functionality in the static website generator itself, or will I need to write a bunch of custom things myself. Some of the things I wanted to check before switching included: if I could migrate most of the content without doing each page by hand, add code-highlighting, next-gen format images, comments, related content, add authors to posts, add redirects, sitemaps, RSS.
Spoiler - they are all possible, and I will go over most of them with a specific static generator later in the series.
Choosing a Static Generator
I’ve primarily looked at Jekyll, Gatsby and Hugo.
Jekyll is an older one and uses Ruby, Gatsby is the most modern one and uses JavaScript, and finally Hugo, also pretty modern and uses Go.
I knew a bit of JavaScript but no Ruby or Go, so initially, I started looking at Gatsby. But from what I’ve read - you may need front-end knowledge to use it comfortably (like React and more of the related stack), which I do not have and didn’t really like the idea of learning it just to be able to modify how my blog operates, but maybe one day.
I’ve also read that to maintain and modify a Hugo website, you will probably have very little or no interaction with Go.
I’ve looked at a bit of Hugo documentation, a bunch of discussions on Hugo’s Discource and watched a great tutorial series on it
After that, I’ve got pretty excited and decided to try it and look into other generators more if I wouldn’t like some parts of Hugo that were not visible without actually starting to use it.
Writing this from the future, I can say that I haven’t needed to look at any Go code or to write any Go code. Although I have used the go templating library a bit to modify parts of my theme, which was totally optional and it is pretty simple (with any previous programming experience), definitely nothing like learning a front-end stack.
If I will not split this article and make it a series, I feel I will never finish it as there is so much to cover. In the next one, I’ll go over the migration process and what Hugo features totally sold me on converting my blog to Hugo.
| Next → | |
| Migrating to Hugo |