Social Media Share Buttons for a Hugo Website
Social media share buttons are everywhere, and there are good reasons to add them, especially if you can avoid the downsides.
You could use official ones or third-party services, but they add extra time for the page to load because of all the JavaScript and extra requests, and they often use tracking without much benefit to visitors.
It would be best to use static ones baked into the page without any JavaScript or tracking of any kind.
But instead of making it yourself, probably an easier option would be to use an already built solution, made specifically for a Hugo website, like hugo-share-buttons.
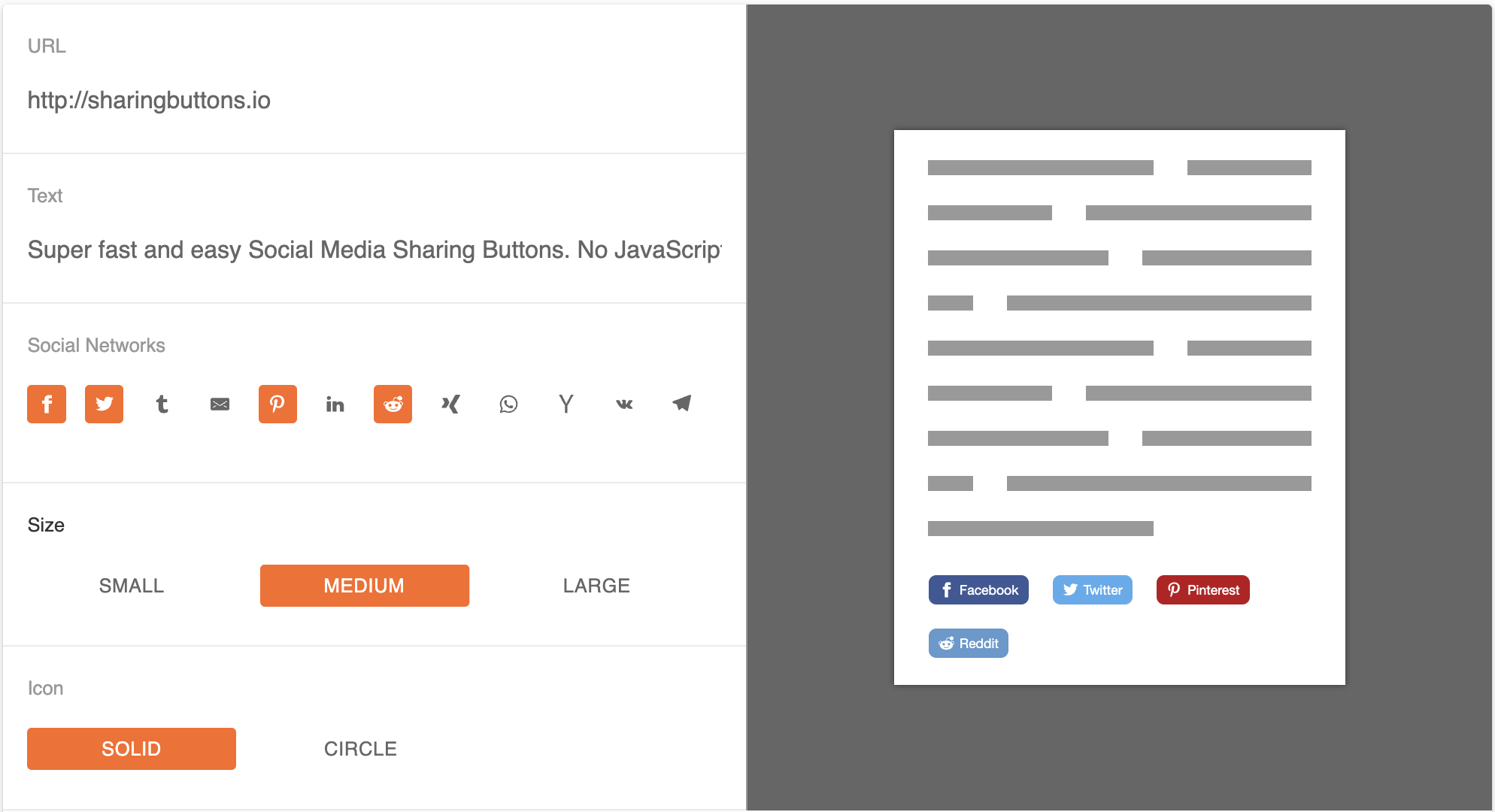
Here is a screenshot of one of the ways you can set up the buttons with it:
But you can also change the icon:

or the size:
Currently supported social sharing: Facebook, Twitter, Tumblr, E-Mail, Pinterest, LinkedIn, Reddit, XING, WhatApp, Hacker News.
But let's get deeper into how I made those and how you can make your custom ones.
Making Sharing Buttons with HTML + CSS
First, you will need to have a button or an image that will become a link with an <a> tag.
But there are also websites that can generate something like this for you, for example sharingbuttons.io that I'll use as an example.
You can first customize the way you want the buttons to look. There are a lot of options
The 'URL' and 'Text' don't matter. We will be replacing them with Hugo Templating.
after that you will get an html similar to this
1<a class="resp-sharing-button__link" href="https://facebook.com/sharer/sharer.php?u=http%3A%2F%2Fsharingbuttons.io" target="_blank" rel="noopener" aria-label="Share on Facebook">
2 <div class="resp-sharing-button resp-sharing-button--facebook resp-sharing-button--large"><div aria-hidden="true" class="resp-sharing-button__icon resp-sharing-button__icon--solid">
3 <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M18.77 7.46H14.5v-1.9c0-.9.6-1.1 1-1.1h3V.5h-4.33C10.24.5 9.5 3.44 9.5 5.32v2.15h-3v4h3v12h5v-12h3.85l.42-4z"/></svg>
4 </div>Share on Facebook</div>
5</a>As you can see, after
https://facebook.com/sharer/sharer.php?u= goes the link that you would share.And we actually want to share the page the sharing button is displayed on.
To do this, we need to use special syntax which looks like this:
{{ .Permalink }}Now when you run 'hugo' to generate the final html, the {{}} parts will be replaced with information depending on the page.
For example, if {{ .Permalink }} was used on the page https://letsmakeagame.net/tag/hugo/ , then it would be replaced with https://letsmakeagame.net/tag/hugo/
And so, to be able to place our share buttons on any page, we would want to replace the http%3A%2F%2Fsharingbuttons.io from the example above and get something like
1<a class="resp-sharing-button__link" href="https://facebook.com/sharer/sharer.php?u={{ .Permalink }}" target="_blank" rel="noopener" aria-label="Share on Facebook">
2...Other social media, like Twitter, also allow you to specify the text
1<!-- Sharingbutton Twitter -->
2<a class="resp-sharing-button__link" href="https://twitter.com/intent/tweet/?text=Social%20Media%20Sharing%20Buttons&url=http%3A%2F%2Fsharingbuttons.io" target="_blank" rel="noopener" aria-label="Share on Twitter">
3 <div class="resp-sharing-button resp-sharing-button--twitter resp-sharing-button--large"><div aria-hidden="true" class="resp-sharing-button__icon resp-sharing-button__icon--solid">
4 <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M23.44 4.83c-.8.37-1.5.38-2.22.02.93-.56.98-.96 1.32-2.02-.88.52-1.86.9-2.9 1.1-.82-.88-2-1.43-3.3-1.43-2.5 0-4.55 2.04-4.55 4.54 0 .36.03.7.1 1.04-3.77-.2-7.12-2-9.36-4.75-.4.67-.6 1.45-.6 2.3 0 1.56.8 2.95 2 3.77-.74-.03-1.44-.23-2.05-.57v.06c0 2.2 1.56 4.03 3.64 4.44-.67.2-1.37.2-2.06.08.58 1.8 2.26 3.12 4.25 3.16C5.78 18.1 3.37 18.74 1 18.46c2 1.3 4.4 2.04 6.97 2.04 8.35 0 12.92-6.92 12.92-12.93 0-.2 0-.4-.02-.6.9-.63 1.96-1.22 2.56-2.14z"/></svg>
5 </div>Share on Twitter</div>
6</a>Here, you can see two variables passed inside the URL, the
text which is currently equals to Social%20Media%20Sharing%20Buttons and url which equals to http%3A%2F%2Fsharingbuttons.io.We already know we need to replace
url with {{ .Permalink }}. As for the text, we can use {{ .Title }} which as you may've guessed will get the title of the current page.With replacements we will get something like
1<a class="resp-sharing-button__link" href="https://twitter.com/intent/tweet/?text={{ .Title }}&url={{ .Permalink }}" target="_blank" rel="noopener" aria-label="Share on Twitter">
2...And now, you would need to place your
URL and your Title in the correct places for each social media you would want. LinkedIn, Reddit, and others are very similar. The main outlier is probably Pinterest because you need to select an image to share as well.Creating a Partial Template
Instead of using shortcodes, which would only allow you to place sharing buttons manually on every page, Hugo also allows you to make partial templates and show them on all pages and posts automatically.
First, create an .html file inside the layouts/partials folder, for example, share-buttons.html
And place there all the HTML with Hugo templating insertions that you've created in the previous section.
We still miss the CSS part. You could add a separate .css file to Hugo and reference it, but there is also an option to add internal CSS stylesheets. It's a block you place near your html.
So you'll need to place it right inside the share-buttons.html, and it looks like this:
1<style>
2/* your css goes here*/
3</style>Your partial is complete. The only thing left is to use it.
You can include partial templates in any template file, but probably it will be a single.html inside your theme folder.single.html is used for all posts and pages that are not lists (list.html is used for that).
There is also a baseof.html file which is used for all your pages.
In there, find a place at the bottom and add {{ partial "share-buttons.html" . }}
Now just build your Hugo website, and you should see your social share buttons at the bottom of all non-list pages.
You can learn more about partials here: https://gohugo.io/templates/partials/
Disable Buttons on Certain Pages
The downside of including the partial for every page is that it will be on all pages, even privacy policy and things like that. To allow you to hide the buttons on a per-page basis, you can introduce a custom field in the pages frontsmatter. For example, if you add
1disableShare: true
then you can wrap everything in share-buttons.html with a check for it.
So place {{ if (not (isset .Params "disableshare")) }} as a first line, and{{ end }} as the last one.
We check disableshare and not disableShare because those parameters are only accessible with the lower case.
And of course, here are the buttons I use myself, made with the hugo-share-buttons partial template.
I use TOML for my config file, so at the bottom of my config.toml I have something similar to this:
1[params.shareButtons]
2 networks = ["facebook", "twitter", "email", "linkedin", "reddit"]
3 size = "small"
4 buttonMargin = "0.2em"
5 icon = "solid"
Try them out for yourself 🙂